Importar imágenes y datos a Figma desde Excel
Sincroniza Excel con Figma, Importa Datos y Diseños en un Tutorial Completo para Optimizar tu Flujo de Trabajo

Paso a Paso: Importar Imágenes y Datos a Figma desde Excel
Figma se ha convertido en una herramienta esencial para diseñadores y equipos creativos que buscan una colaboración eficiente y un flujo de trabajo fluido. En este tutorial, aprenderás a importar imágenes y datos desde Excel a Figma, optimizando tus flujos de trabajo creativos. Este proceso no solo ahorra tiempo, sino que también garantiza la precisión de la información transferida.
Paso 1: Preparación del Archivo Excel
Antes de comenzar, asegúrate de que tu archivo Excel esté organizado correctamente. Utiliza las mismas palabras en Figma como en Excel para que tu proyecto se desarrolle al 100%.
Organiza tu Hoja de Cálculo
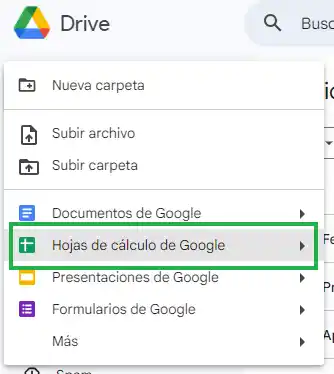
- Crea una hoja de cálculo en Excel con la información que deseas importar a Figma. Este método solo lo puedes utilizar con Google spreadsheets.
- Etiqueta las columnas y filas de manera clara, utilizando encabezados descriptivos pero cortos.
Cada columna en Excel tendrá una correspondencia directa con un frame o capa en Figma, simplificando significativamente el proceso de trabajo. Para este ejemplo, generaremos:
- Banner para la Web: Diseñaremos un banner, en formato horizontal.
- Imágenes para Campañas de Email Marketing: Crearemos imágenes específicamente diseñadas para su implementación en campañas de email marketing.
- Publicaciones para Redes Sociales: Desarrollaremos publicaciones adaptadas para su uso en redes sociales, ya sea en el feed o como parte de una campaña más extensa.
Esta estructura facilitará la transición de la información de Excel a Figma, permitiendo una gestión eficiente de los elementos visuales para diversos propósitos, desde marketing digital hasta presencia en redes sociales.
Realizaremos un análisis comparativo de un producto disponible en diversas plataformas de comercio electrónico con el objetivo de determinar cuál de ellas ofrece la mejor relación calidad-precio. Este estudio nos permitirá identificar la opción más ventajosa para los consumidores, destacando las diferencias en términos de costos y beneficios entre las distintas tiendas en línea.
Extraeremos de manera meticulosa información clave acerca del producto, incluyendo su nombre de producto, precio regular, descuento, imagen principal, y en la medida de lo posible, cualquier dato adicional relevante. Este proceso nos permitirá recopilar datos detallados y valiosos, optimizando así el análisis comparativo del producto en diversas plataformas de comercio electrónico, con el objetivo de ofrecer una visión completa y precisa a los usuarios interesados.
Creamos nuestro archivo en Google drive.

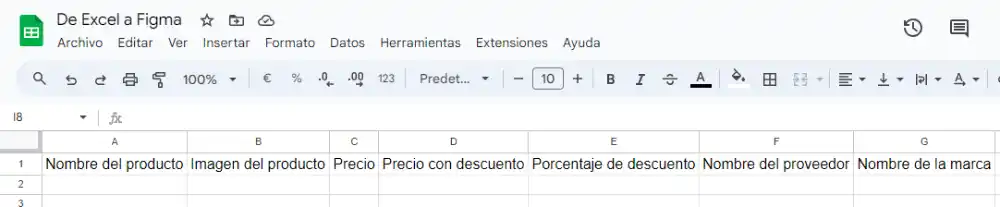
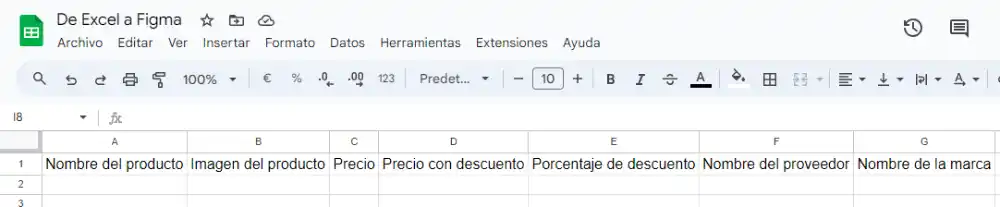
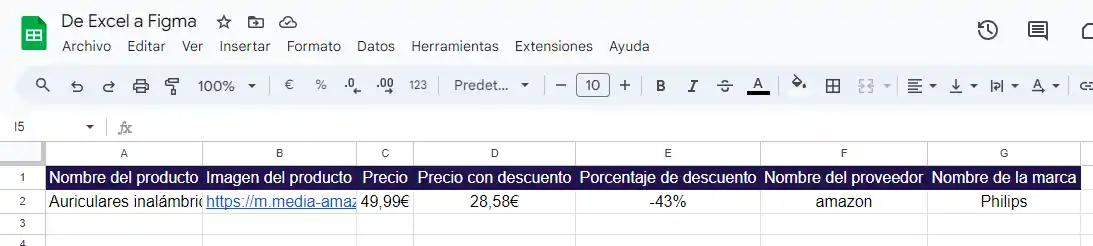
Asignamos en nuestro archivo Excel el nombre a cada columna.

En este momento, mantenemos nuestro archivo Excel al lado y nos trasladamos a la plataforma Figma para iniciar la fase de diseño. Como previamente mencionamos, nuestro enfoque se centrará en la creación de elementos visuales clave, tales como banners web, imágenes destinadas a campañas de email marketing y contenido para redes sociales.
Las dimensiones específicas para cada proyecto no serán abordadas en detalle, ya que estas pueden ser ajustadas según las necesidades particulares de cada proyecto. Este enfoque flexible permite una adaptabilidad acorde a las preferencias individuales y requisitos específicos de cada tarea
Paso 2: Acceso a Figma
Inicia Sesión en Figma
Antes de proceder, asegúrate de tener una cuenta en Figma. Si no la tienes. Inicia sesión en tu cuenta para comenzar con el proceso de diseño.
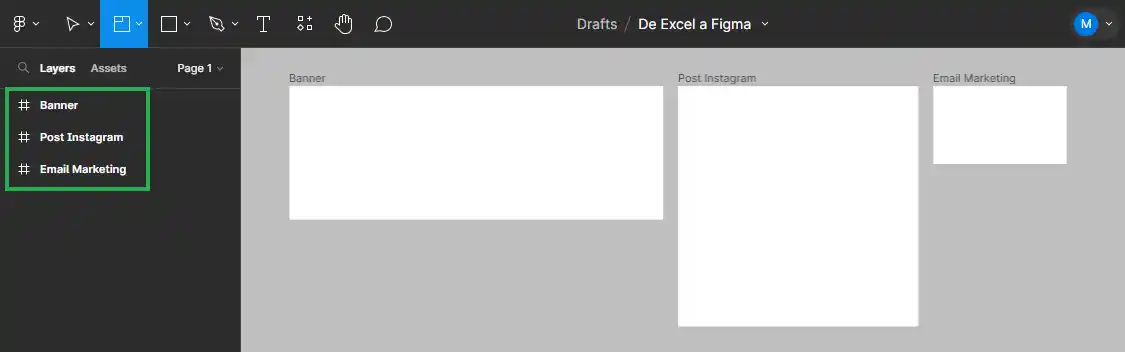
Una vez que hemos establecido nuestro archivo en Figma, procedemos a generar tres frames: uno destinado al banner (1680×600 px), otro diseñado específicamente para Instagram (1080×1080 px) y el último orientado a estrategias de email marketing (600×350 px).
Es importante destacar que las dimensiones de cada frame pueden variar según las particularidades de cada proyecto, permitiendo así una adaptabilidad precisa a los requisitos individuales de diseño.

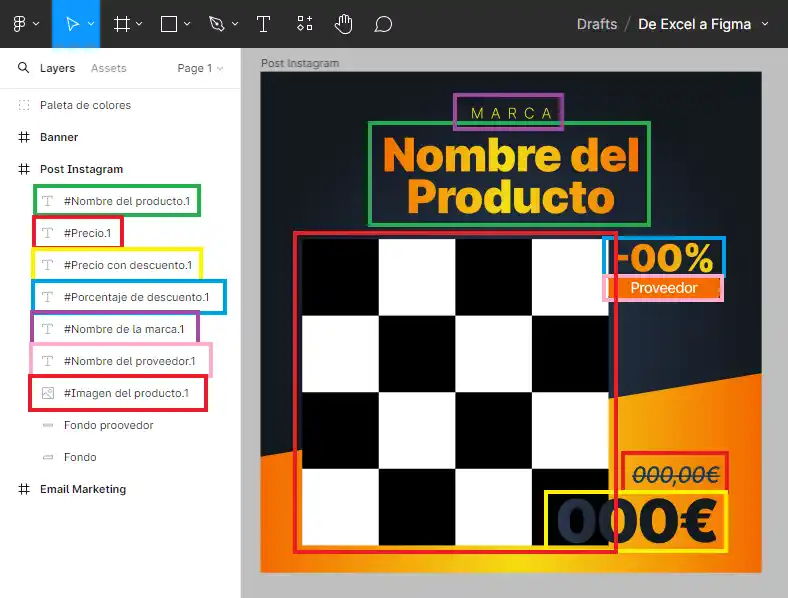
En esta etapa, procedemos desde nuestro diseño inicial en Figma, realizando la denominación adecuada para cada capa con el mismo nombre utilizado en nuestro archivo Excel. Además, incorporamos un sufijo al principio de “#” y «.1” al final de cada nombre de capa en Figma. Por ejemplo, si en Excel la primera columna se titula “Nombre del producto”, la correspondiente capa en Figma será denominada “#Nombre del producto.1”.
Esta práctica de nomenclatura uniforme y la adición de la extensión “#” y «.1” garantizan una correlación precisa y ordenada entre los elementos en Figma y los datos en el archivo Excel, facilitando así un proceso de diseño estructurado y eficiente.
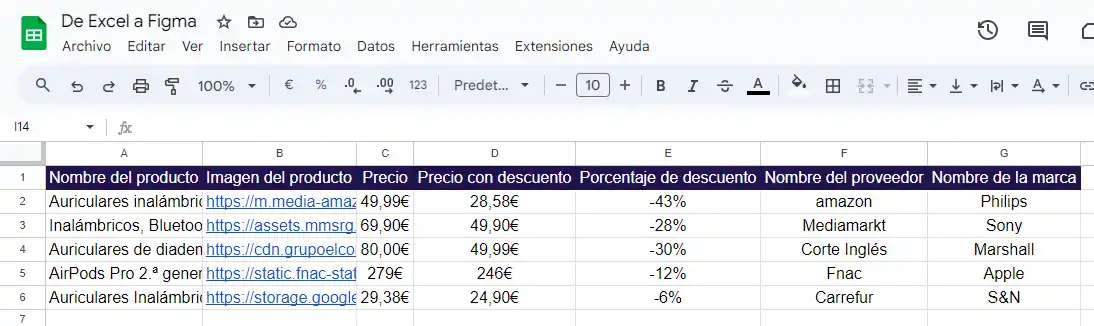
Si la estructura de nuestro archivo en Excel es el siguiente:

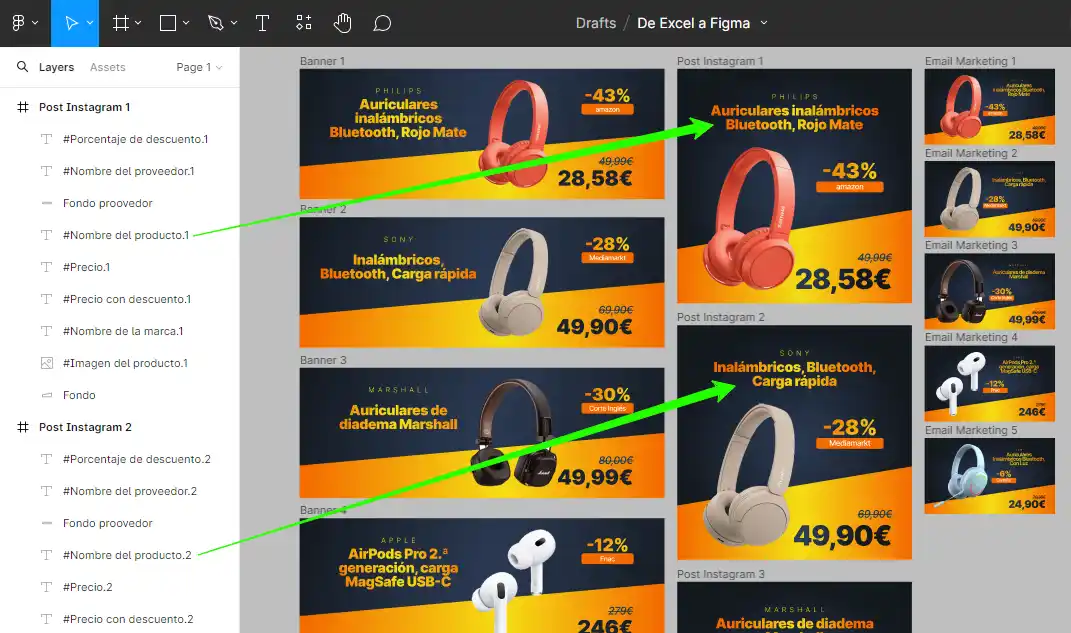
Nuestro diseño en Figma tiene que tener la siguiente nomenclatura:

Incorporamos este símbolo al principio de cada capa “#” un punto “.” seguido de un número específico en cada capa en Figma, estableciendo una correspondencia directa con cada fila de nuestro archivo Excel.
A medida que desarrollamos más diseños o creatividades, simplemente modificamos el número asociado para reflejar la fila correspondiente.
Esta práctica de numeración secuencial asegura una organización sistemática de las capas en Figma, simplificando la gestión y facilitando la correlación directa con los datos específicos de cada fila en el archivo Excel.
Aplicamos el mismo procedimiento a nuestro diseño, extendiéndolo tanto para el contenido destinado a las plataformas de redes sociales como para la elaboración de la newsletter.
Esta metodología garantiza una coherencia en la estructura y nomenclatura de las capas en Figma, facilitando así una gestión eficiente del diseño en diferentes contextos, ya sea para su implementación en redes sociales o en el envío de newsletters.

Ahora que hemos completado nuestro diseño en Figma, procederemos a rellenar el archivo Excel con la información esencial necesaria. En esta práctica, centraremos nuestra atención en identificar los productos más destacados en Amazon, extrayendo así la información necesaria para nuestro propósito.
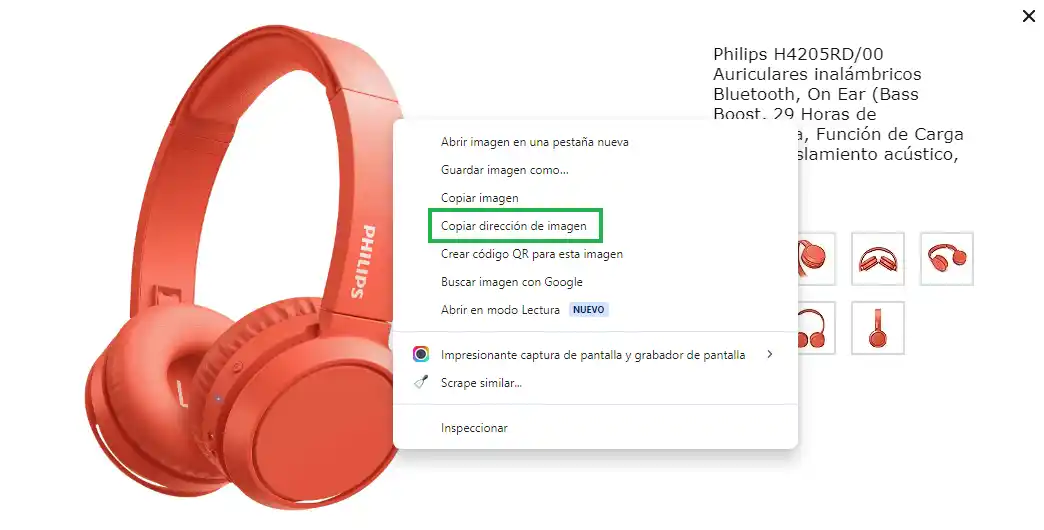
En cuanto a las imágenes, tanto del producto como del proveedor, la metodología consistirá en seleccionar la imagen deseada, hacer clic derecho, copiar la dirección de la imagen y posteriormente pegarla en la columna correspondiente del archivo Excel.
Este proceso asegura la integración efectiva de datos significativos, optimizando la eficiencia de nuestro flujo de trabajo desde Figma hasta Excel, y garantizando la coherencia y precisión en la representación visual de la información.

Una vez que hemos completado el archivo con toda la información necesaria y relevante, el documento adquiere la siguiente estructura:

Paso 3: Importación de Datos a Figma
Sincronización de Hojas de Cálculo
- Abre la hoja de cálculo en Excel que contiene los datos a importar.
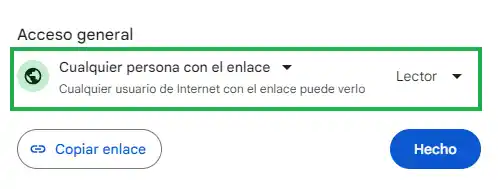
- En la esquina superior derecha, selecciona la opción “Compartir” y elige la configuración de acceso general, permitiendo el acceso a cualquier persona mediante el enlace. Posteriormente, copia el enlace generado.

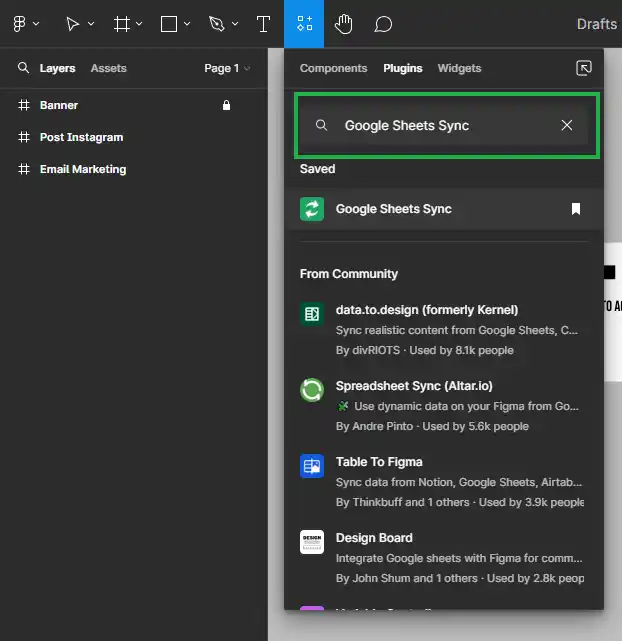
En Figma y navega hacia la sección superior, seleccionando “Recursos” o utilizando la combinación Shift+I. Se desplegará una pestaña; haz clic en “Plugins” y, en el buscador, introduce “Google Sheets Sync”. Aguarda a que se abra una nueva ventana. Este proceso facilitará la integración del plugin y optimizará la sincronización con Google Sheets para una gestión eficiente de datos.

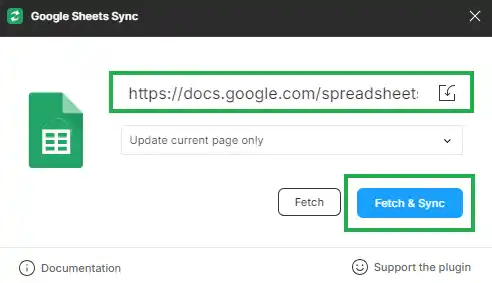
Una vez que la ventana esté abierta, inserta el enlace de tu archivo de Google Spreadsheets y selecciona las opciones «Fetch & Sync» para iniciar el proceso. Prepárate para presenciar la eficacia de esta funcionalidad, permitiendo una sincronización fluida y precisa entre Figma y Google Sheets.


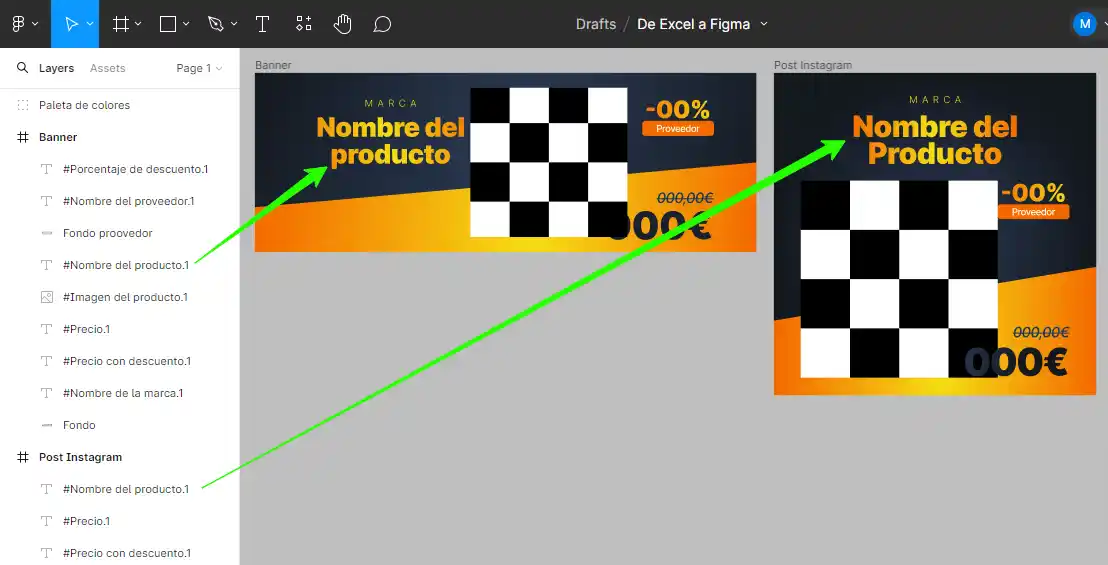
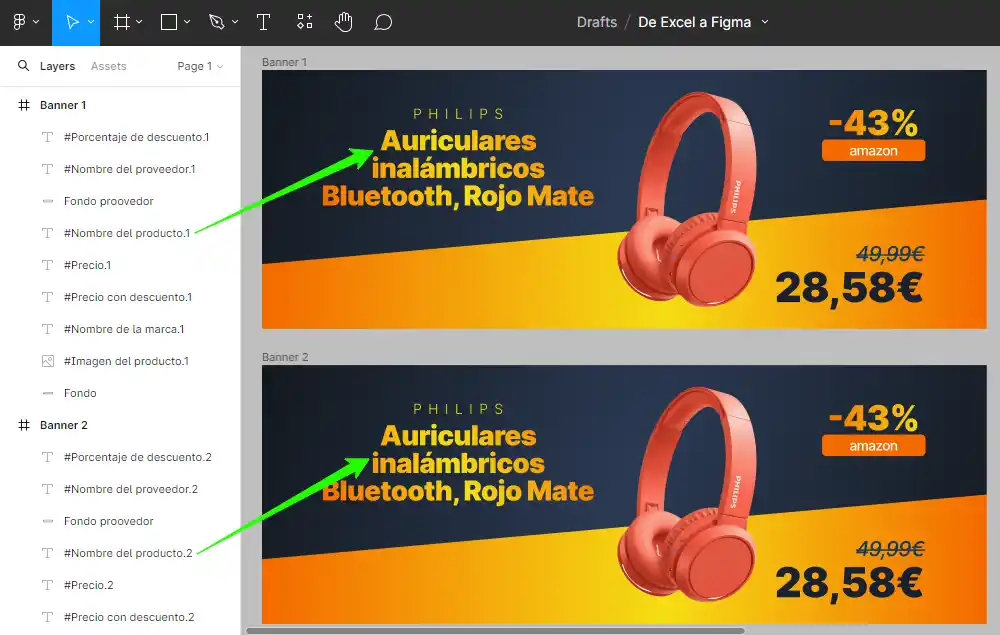
Aquí tienen el resultado final del diseño del banner para el formato web.

Para optimizar el proceso, procederemos a una fase más avanzada, que implica replicar las capas en Figma y asignarles nombres distintos, siguiendo un patrón incremental. Es decir, solo cambiamos el número final por cada fila de nuestro archivo Excel.
Para la capa de #Nombre del producto.1, en nuestro siguiente diseño solo se cambia por #Nombre del producto.2
Este enfoque nos permitirá agilizar y sistematizar el trabajo con nuestro archivo Excel. Mediante la aplicación de esta metodología, podremos mantener un control detallado de cada elemento y su correspondencia con los datos del archivo, lo cual contribuirá significativamente a la eficiencia y precisión del proyecto en su conjunto.

Procederemos a completar nuestro archivo Excel con una amplia variedad de productos provenientes de diversos proveedores reconocidos en el mercado, tales como Amazon, El Corte Inglés, Mediamarkt, Fnac y Carrefur.
Este enfoque nos permitirá diversificar y enriquecer el contenido de nuestra base de datos con una amplia gama de productos, abarcando diferentes categorías y características. Al incorporar esta diversidad de fuentes, aseguramos una representación más completa y precisa del mercado, lo cual es esencial para optimizar nuestras estrategias comerciales y satisfacer las necesidades de nuestros clientes de manera integral.

En el tercer paso de nuestro proceso de diseño, nos dirigimos a la plataforma Figma, donde aprovechamos al máximo la potencia de sus herramientas y funcionalidades para lograr una integración fluida entre nuestros diseños y los datos relevantes. Para facilitar este proceso, utilizamos Google Sheets Sync y Fetch y Sync. Estas herramientas nos permiten establecer una conexión directa y automatizada con nuestras hojas de cálculo en Google Sheets, lo que agiliza significativamente el flujo de trabajo y garantiza la coherencia entre nuestros diseños y la información asociada.
Una vez que hemos configurado los plugins y establecido la sincronización, permitimos que Figma realice su magia, actualizando automáticamente nuestros diseños conforme se modifican los datos en la hoja de cálculo. Este proceso de sincronización garantiza que nuestros diseños estén siempre al día y reflejen con precisión la información más reciente disponible. Así, podemos estar seguros de que nuestros esfuerzos de diseño están respaldados por datos actualizados y significativos, lo que mejora la eficiencia y la calidad de nuestros proyectos en general.

Aquí te presento el resultado final del diseño en el que hemos estado trabajando:




En resumen, este enfoque puede aplicarse de manera versátil a una amplia gama de necesidades de diseño, ofreciendo flexibilidad y eficacia en su implementación.
Si bien previamente hemos empleado un método similar utilizando Adobe InDesign, encontramos en Figma una notable mejora en términos de fluidez y agilidad durante el proceso de diseño.
La capacidad de Figma para adaptarse a diferentes requisitos y su interfaz intuitiva lo convierten en una herramienta invaluable para diseñadores y equipos creativos en diversas industrias. Su enfoque colaborativo y basado en la nube facilita la comunicación y la colaboración en tiempo real, lo que contribuye a una mayor eficiencia y coherencia en los proyectos.
En definitiva, Figma emerge como una opción destacada para la creación y ejecución de diseños de alta calidad en el ámbito digital y más allá.
A modo de conclusión
Este tutorial es simplemente increíble. Como diseñadora, siempre estoy buscando formas de optimizar mi flujo de trabajo, y esta guía proporciona exactamente eso. La capacidad de importar imágenes y datos desde Excel a Figma abrirá un mundo de posibilidades para mí. ¡Gracias, Miguel, por compartir tus conocimientos!
Como diseñador gráfico, siempre estoy en busca de nuevas herramientas y técnicas para mejorar mis proyectos. Este tutorial sobre cómo importar imágenes y datos a Figma desde Excel es justo lo que necesitaba. Miguel, tus explicaciones son claras y concisas. ¡Excelente trabajo!
Muchas gracias Javier, que bueno que lo puedas utilizar.
¡Wow! No tenía idea de que se pudiera hacer esto en Figma. Este tutorial ha ampliado mi comprensión de las capacidades de la herramienta y estoy emocionada por probarlo en mi próximo proyecto. Miguel, tus tutoriales siempre son de gran ayuda. ¡Gracias por compartir tu experiencia con la comunidad!
De nada Ana. Muchas gracias por visitar mi Blog.
Como diseñador UX/UI, la eficiencia es crucial en mi trabajo. Esta guía detallada sobre cómo importar imágenes y datos desde Excel a Figma me ahorrará un tiempo valioso en mi proceso de diseño. Miguel, tus instrucciones son fáciles de seguir y muy útiles. ¡Gracias por compartir tus conocimientos con nosotros!
De nada Carlos y que bueno que lo puedas pasar a nivel UX. saludos.
Miguel, tus tutoriales siempre son un salvavidas para mí. Esta vez no es la excepción. La forma en que explicas cada paso del proceso hace que sea fácil para cualquier diseñador seguir tus instrucciones. Estoy emocionada de probar esta nueva funcionalidad en Figma. ¡Gracias por ser una fuente constante de inspiración!
Me alegro de que te ayude este artículo. saludos.
¡Increíble tutorial! Siempre he sido un fanático de Figma, pero nunca imaginé que se pudiera hacer esto. Importar imágenes y datos desde Excel abrirá un mundo de posibilidades para mi flujo de trabajo. Gracias, Miguel, por compartir este conocimiento invaluable con la comunidad de diseño.
Muchas gracias Diego.
Miguel, tus tutoriales siempre llegan en el momento adecuado. Esta guía sobre cómo importar imágenes y datos a Figma desde Excel es exactamente lo que necesitaba para mejorar mi flujo de trabajo. Tus explicaciones son claras y detalladas. ¡Gracias por ser una fuente constante de ayuda e inspiración!
Muchas gracias, que bueno que te sirva, saludos.
Como diseñador freelance, la eficiencia es clave en mi día a día. Esta guía sobre cómo importar imágenes y datos a Figma desde Excel me ayudará a optimizar mi proceso de trabajo y a entregar proyectos de alta calidad en menos tiempo. Gracias, Miguel, por compartir tus conocimientos de manera tan clara y útil.
Muchas gracias Pablo, me alegra que te sea útil.
Miguel, una vez más has superado mis expectativas con este tutorial. La forma en que desglosas cada paso del proceso hace que sea fácil para cualquier diseñador seguir tus instrucciones. Estoy emocionada de implementar estos nuevos conocimientos en mi flujo de trabajo. ¡Gracias por compartir tu experiencia con nosotros!
De nada Marta, muchas gracias, saludos.
¡Fantástico tutorial! Siempre he sido un seguidor de tu blog y tus tutoriales nunca decepcionan. Esta guía sobre cómo importar imágenes y datos a Figma desde Excel es excepcionalmente útil. Tus explicaciones son claras y fáciles de seguir. ¡Gracias por compartir tus conocimientos con la comunidad de diseño, Miguel!
Gracias, un saludo Juan!
Como siempre un crack! Será que puedas hacer algún tutorial de cómo pasar los diseños de Figma a WordPress o en HTML, y si es posible.